Verifying users with a reliable phone number verification tool safeguards user accounts and protects sensitive information. With a myriad of online verification phone number APIs and tools, determining the most suitable tool is challenging. Fortunately, numerous online verification phone number APIs and tools cater to the needs of businesses and developers alike.
However, the option to build a customized phone number verification tool tailored to specific service requirements remains viable. The tool will verify the authenticity of the users during the registration process and mitigate the risk of fraudulent activities. This article will introduce you to the most popular phone number validation API that businesses use. Also, you will learn to develop an extremely fast and secure phone verification tool using this API.
Table of Contents
What is a Phone Number Verification Tool?
Verification phone number APIs and tools are web services that provide detailed information about phone numbers as well as validation processes. The real-time service easily integrates with your website or app and checks the authenticity of the phone numbers against various databases to see if they are valid or fake.
Factors To Consider When Developing Your Own Phone Verification Tool
Consider these factors whenever you develop a phone verification tool:
- Define Requirements and Objectives: You need a clear understanding of the technical specifications and the goal you want to achieve for your tool to function. This may include aspects like the programming language, database structure, and API integration capabilities. Apart from this, you want to prioritize fraud prevention, improve data quality, or enhance security. Considering all these specifications and goals will guide you in the development process.
- Identify Target Audience and Use Cases: You should gain insights into who will be the primary users of your tool – will it be businesses or individual developers using the API? You can also consider the use cases – will it be used for account sign-up verification, two-factor authentication, or bulk validation of customer databases? Taking into account these considerations will help you build a tool tailored to your desired needs.
- Determine Integration Approach: You can assess whether you want to integrate the phone number verification API into the existing application or it will act as a standalone tool. Understanding all these aspects will help you make informed decisions.
- Consideration of Desired Features: You should determine the features you want in your tool, such as real-time verification, customizable messages, international support, error handling mechanisms, and analytics and reporting.
Considering all these factors will ensure successful development and integration into your application.
The Numverify API: Verify Phone Numbers Completely Free

The Numverify API is a RESTful JSON API that provides phone number verification and lookup services. It allows you to validate phone numbers in real time, ensuring they are accurate and functional.
This API provides high-accuracy data for 232 countries to its users. It offers data from international numbering plan databases. Additionally, it provides detailed information about phone numbers. such as carrier, geographical location, and line type data.
Lastly, this API can be easily integrated into all programming languages. In the unique documentation it provides, it is possible to find example integration codes for more than one programming language.
Key Features of Numverify
- Validating National & International Numbers: The Numverify API validates international phone numbers from 232 countries and national numbers with 2-digit country code parameters.
- Retrieve Valuable Geographical Identifiers: The API enables regaining geographical identifiers such as country and location with every API request.
- Detects Career & Line Type: The API detects the registered number’s career and line type—cellular or landline—ensuring messages and phone calls are delivered without any issues.
- Secure and Encrypted Datastreams: The API encrypts the datastreams via industry-standard HTTPS for security purposes.
- Extended Usage Statistics: The API provides extended API usage statistics on a daily and monthly basis. You can receive automatic notifications alerting you if you are running low.
- Pricing: The API is available with subscription plans such as free plan, basic plan, professional plan, and enterprise plan. You can choose the plan tailored to your business needs.
How to Build a Phone Number Validation Tool With the Numverify API?
In this part, we will develop a number validation web application using the Numverify API. With this application, we will receive the phone number and country code from the user as input. Afterward, we will query this information with the Numverify API and print the response we get.
We need an API key to integrate and use the API in any programming language. To obtain this API key, we will sign up for one of Numverify’s innovative and flexible subscription plans. After registration, we will obtain our API key from a dashboard screen where we will also see the API usage.
After obtaining our API key, we are ready to develop our web application. Let’s open a file named ‘number-verification-tool-with-numverify.html’ in the file path where we want to develop the application and paste the following codes.
<!DOCTYPE html>
<html>
<head>
<title>Phone Number Validation</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.valid-icon {
color: green;
}
.invalid-icon {
color: red;
}
#validationResultTable {
display: none;
}
#validationResultTable.show {
display: table;
}
</style>
</head>
<body>
<div class="container">
<h1>Phone Number Validation</h1>
<form id="validationForm">
<div class="form-group">
<label for="numberInput">Phone Number:</label>
<input type="text" class="form-control" id="numberInput" required>
</div>
<div class="form-group">
<label for="countryCodeSelect">Country Code:</label>
<select class="form-control" id="countryCodeSelect" required>
<option value="US">United States of America (+1)</option>
<option value="GB">United Kingdom (+44)</option>
<!-- Add more options as needed -->
</select>
</div>
<button type="submit" class="btn btn-primary">Validate</button>
</form>
<h2>Validation Result:</h2>
<table id="validationResultTable" class="table">
<thead>
<tr>
<th>Field</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<tr>
<td>Valid</td>
<td id="validField"></td>
</tr>
<tr>
<td>Number</td>
<td id="numberField"></td>
</tr>
<tr>
<td>Local Format</td>
<td id="localFormatField"></td>
</tr>
<tr>
<td>International Format</td>
<td id="internationalFormatField"></td>
</tr>
<tr>
<td>Country Prefix</td>
<td id="countryPrefixField"></td>
</tr>
<tr>
<td>Country Code</td>
<td id="countryCodeField"></td>
</tr>
<tr>
<td>Country Name</td>
<td id="countryNameField"></td>
</tr>
<tr>
<td>Location</td>
<td id="locationField"></td>
</tr>
<tr>
<td>Carrier</td>
<td id="carrierField"></td>
</tr>
<tr>
<td>Line Type</td>
<td id="lineTypeField"></td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
document.getElementById('validationForm').addEventListener('submit', function(event) {
event.preventDefault();
var number = document.getElementById('numberInput').value;
var countryCode = document.getElementById('countryCodeSelect').value;
// Make API request
fetch(`https://apilayer.net/api/validate?access_key=YOUR-API-KEY&number=${number}&country_code=${countryCode}&format=1`)
.then(response => response.json())
.then(data => displayValidationResult(data))
.catch(error => {
alert('An error occurred while validating the phone number.');
console.error(error);
});
});
function displayValidationResult(response) {
document.getElementById('validField').textContent = response.valid;
document.getElementById('numberField').textContent = response.number;
document.getElementById('localFormatField').textContent = response.local_format;
document.getElementById('internationalFormatField').textContent = response.international_format;
document.getElementById('countryPrefixField').textContent = response.country_prefix;
document.getElementById('countryCodeField').textContent = response.country_code;
document.getElementById('countryNameField').textContent = response.country_name;
document.getElementById('locationField').textContent = response.location;
document.getElementById('carrierField').textContent = response.carrier;
document.getElementById('lineTypeField').textContent = response.line_type;
var validationResultTable = document.getElementById('validationResultTable');
validationResultTable.classList.add('show');
}
</script>
</body>
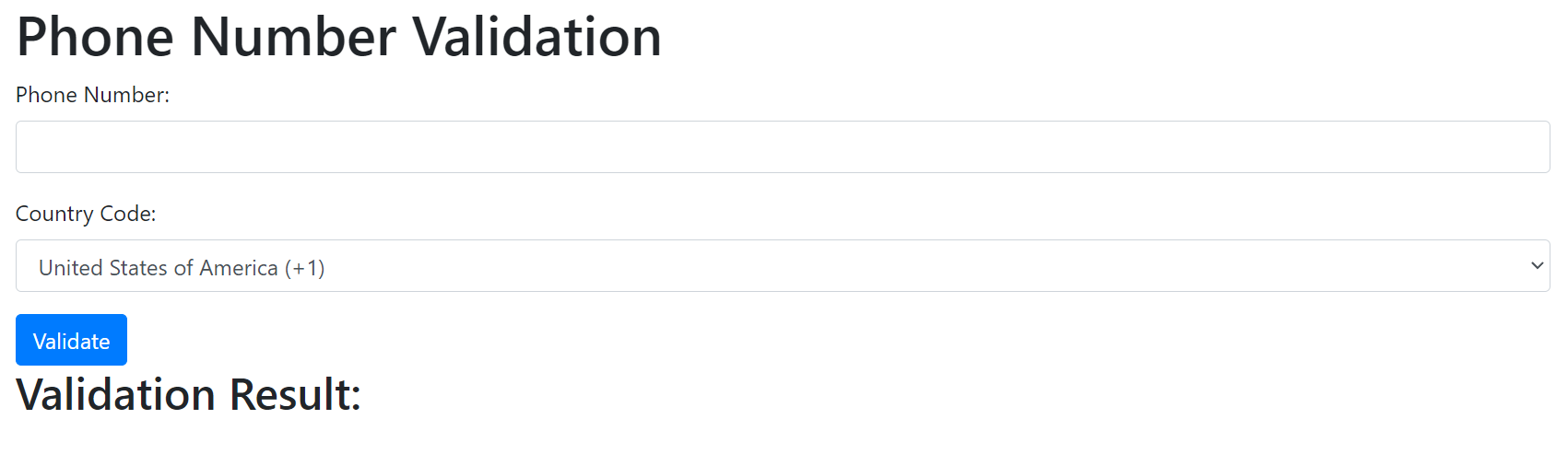
</html>Before running the above application, let’s paste our own API key into the ‘YOUR-API-KEY’ field. When we run the application, the following screen will meet us.

The country code dropdown has ‘US ‘and ‘GB’ values as an example. We can extend this dropdown with 232 country codes supported by the Numverify API.
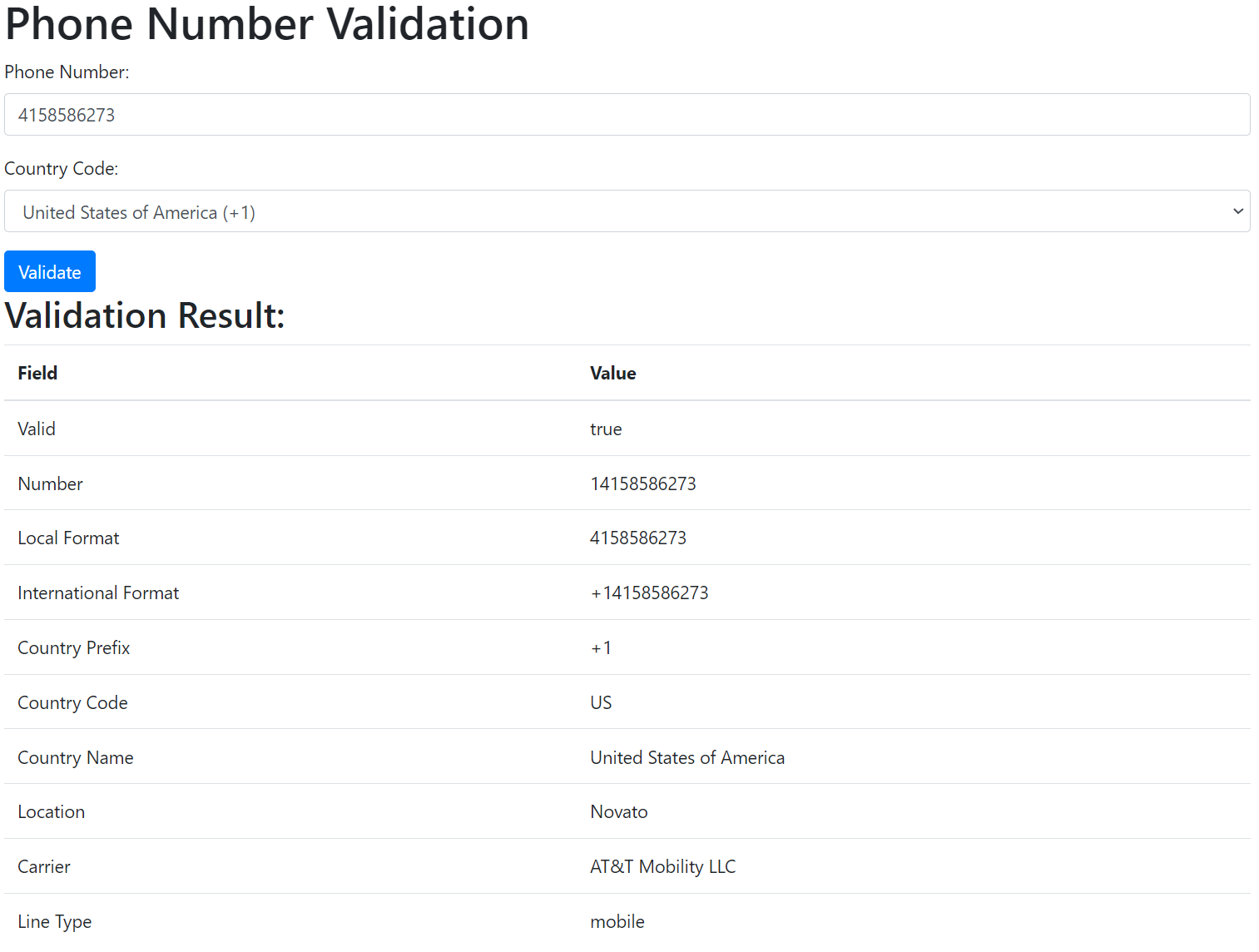
To test the application, let’s click on the validate button after filling in the phone number and country code fields. After this process, we will get the following result table.

With this application, we have developed a very fast and secure phone number verification tool using the Numverify API. Upgrade your platform’s security today with Numverify API’s solutions for building a top-notch phone number verification service!

Enhance the Security of Your Business and Customers with Numverify
Now, you can enhance the security of your platform by integrating or building Numverify’s robust phone number verification service. Numverify offers the tools and resources you need to build a secure cell phone number verification tool. It enables you to seamlessly incorporate phone number verification into your platform, providing an additional layer of security for user accounts. You can also explore API market space, such as APILayer, for additional details.
Strengthen the security of your platform and protect your user’s data with Numverify today!
Conclusion
Today, phone number validation processes have become very important for businesses. The increasing importance of data has led to revolutions in data security. The fastest and easiest way for businesses to add a data security step is to use a number verification tool.
Numverify API offers reliable solutions for businesses and developers to build phone number verification tools that meet their specific needs and enhance their security measures. It will empower businesses to bolster security infrastructure and protect user data effectively.
Integrate our free number verification API into your projects and easily increase the security of your customers’ data!
FAQs
How can I start building a phone number verification tool?
To start building a phone number verification tool, first start by defining your requirements and objectives, choosing the right tools and resources, and planning the implementation process.
Can I use third-party services or APIs to verify phone numbers?
Yes, you can use third-party services or APIs to verify phone numbers. These services offer a reliable solution for validating phone numbers and ensuring users’ authenticity.
How do I use the Numverify API to build a phone number validation tool?
To build a phone number validation tool with the Numverify API, sign up for an account, obtain an API key, and integrate the API into your application using the provided endpoints and parameters.
How can I integrate phone number verification into my application?
You can integrate phone number verification by using APIs provided by verification service providers like Numverify.
Is the Numverify API suitable for verifying international phone numbers?
Yes, Numverify API is suitable for verifying international numbers. The comprehensive database and advanced validation algorithms of Numverify API ensure accurate and reliable verification for international phone numbers.
