Data security is one of the most important issues businesses have to deal with today. Before sending confidential and important data to their users, businesses should ensure that the user requesting the data is correct. Businesses have recently performed phone number validation before sending important data to users. The simplest way to provide phone number validation is to use the phone number validator tool today.
Phone number validator tools that provide phone number validation services provide businesses with information about whether their phone numbers are valid. Many APIs today check whether the phone data is valid and provide a lot of detailed information about the phone number. In this article, we will discuss the use cases of a phone validator tool. Then we will introduce today’s most popular phone number validator tool and develop a web application with this API.
Table of Contents
What are the Use Cases of the Phone Number Validation Tool?
Businesses often use a phone validator tool to validate personal and business numbers. However, these tools have many use cases. Some of these use cases are as follows:
- User Registration: Businesses may require phone number verification to enroll new users with a website or app. This allows users to add a real and valid phone number to the system. This prevents the creation of fake accounts in the customer database.
- Two-Factor Authentication: Two-factor authentication provides an additional layer of security when users log into business applications or access sensitive information. With a phone validator tool, businesses can minimize errors in two-factor authentication processes. This is because, with this tool, businesses have only added valid numbers to their systems.
- Fraud Prevention: Phone number verification tools provide an effective solution to fraud prevention to prevent the creation of fake accounts or malicious use. These tools increase account security by requiring users to provide real and verifiable contact information on the platforms where they sign up or transact. Therefore, the verification process is used directly to ensure data security and verify the identity of users, which increases online security in general.
- Keeping the Database Clean: With a phone number validation tool, businesses can determine whether their customers’ phone data is correct. Businesses may not save their customers who share invalid phone number information in the database. In this way, invalid data is not included in the ‘customer’ table that businesses keep in a database. This is also one of the most efficient ways to use storage space in the database.
Discover the top 7 reliable phone number validation tools!
Best Steps for Phone Number Verification API Integration
There are several important steps to integrate the phone number verification API. The first step is to choose a reliable API. The reliability of the API is crucial to the effectiveness and security of the verification process. The scope of services offered by the API, supported country codes, and phone number formats should also be taken into account. Additionally, the documentation provided by the API is clear and understandable, making the integration process easier.
The second step is to manage API keys correctly. API keys are used to perform authentication operations and must be carefully protected to ensure security. It is important that keys are kept private and only accessible by applications you trust. It is also important to consider the security features offered by the API provider, such as IP-based access control.
Then comes the step of performing API integration step by step. You should learn how to send validation requests and process responses using the API documentation. Often, API providers offer sample codes or SDKs, making the integration process easier. It is also important to handle the API’s return values correctly and display the correct information in the UI.
Finally, you should implement a comprehensive testing process to test the integration and ensure validation. Testing different scenarios is important to detect and fix bugs. In addition, constantly monitoring verification processes and monitoring updates using the reporting and monitoring tools offered by the API provider are also important steps for the success of the integration.
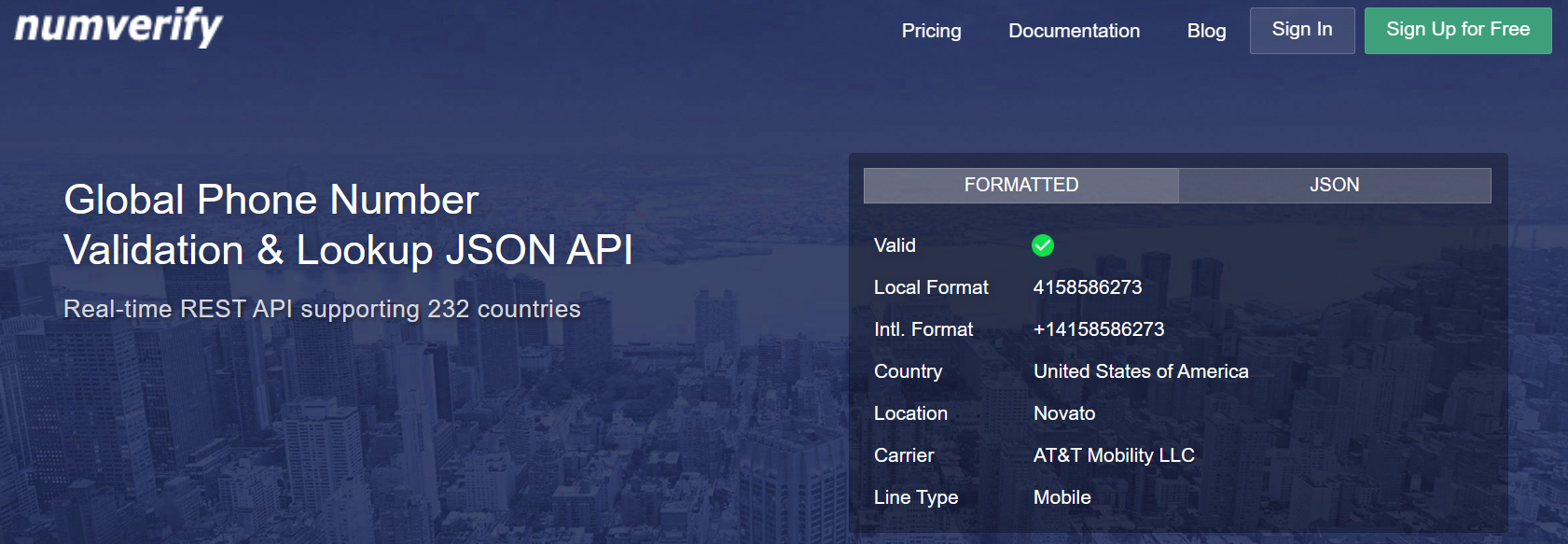
Numverify API: Invalid Phone Numbers Detector

The numverify offers today’s best API for phone number validation. It can validate phone numbers for 232 countries in the world.
Numverify API is a powerful tool that can perform phone verification operations in 232 countries in seconds. This API processes requested phone numbers in real time and provides verification processes by cross-checking them against the latest international numbering plan database. Through this process, users or businesses can quickly and reliably verify their phone numbers and use their contact information correctly. The broad scope and fast processing capability of numverify API provide a reliable solution and increase data accuracy in applications across various industries.
Enhance data accuracy with phone number validator API!
The comprehensive free phone validation tool offered by numverify has a structure that can be easily integrated into all programming languages today. The API’s current documentation includes example integration codes into commonly used programming languages, especially PHP and JavaScript. This way, developers can more quickly and easily take the steps needed to add the numverify API to their projects and verify phone numbers. This API allows programmers to work efficiently by hiding technical details and providing a user-friendly structure.
Finally, this phone verification tool has multiple affordable subscription plans. It even has a free plan. With that free plan, it offers its users a monthly request limit of 100 requests. In addition, the first of the paid packages is only $14.99 per month for 5,000 requests.
What Fields Does the Numverify API Provide?
The numverify API doesn’t just check if a phone number is valid. If the phone number is valid, detailed information about this phone number is provided. The information it provides includes information such as country code, location, carrier, and line type.
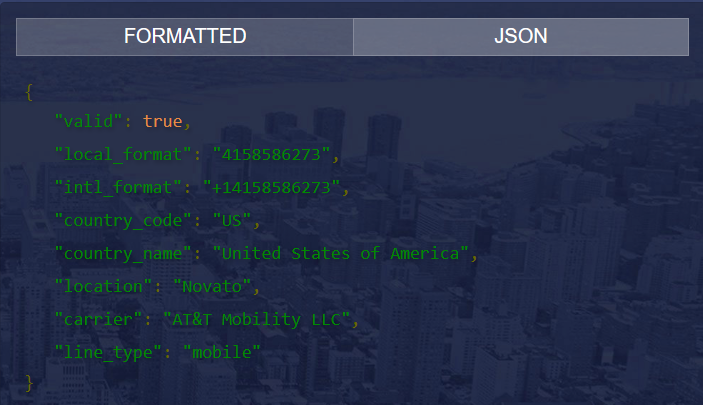
The broad and detailed response it provides meets many needs of almost every business today. In particular, carrier information is used by a wide range of people. With carrier information, businesses can easily obtain the service providers of their users and strengthen the communication between them and their users. The sample JSON response provided by this API for a valid phone number is as follows.

Building a Simple Phone Number Verification Web Application
Under this header, we will develop a number verification web application using the numverify API. In this web application, we will use HTML, CSS, JavaScript, and Bootstrap. The general flow of the application will start with the user entering the phone number and country code information from the interface. Then we will send this information to the numverify API with the JavaScript code and print the incoming response on the same page.
Before we start developing the application, we need to obtain an API key to use the API. To obtain the API key, we will sign up for one of the flexible and affordable subscription plans offered by numverify.

After obtaining the API key, we can start developing our application. For this, let’s open a file named ‘phone-number-verification-with-the-numverify.html’ in the file path where we aim to develop the application. Then, let’s put the HTML, CSS, and JavaScript code for phone number validation in this file that we opened.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Phone Number Verification</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
body {
padding: 20px;
}
h1 {
margin-bottom: 20px;
}
.container {
max-width: 600px;
}
.table {
background-color: #f8f9fa;
border-radius: 10px;
overflow: hidden;
}
.table th,
.table td {
padding: 12px 15px;
border-bottom: 1px solid #dee2e6;
}
.table th {
background-color: #343a40;
color: #fff;
font-weight: 500;
}
.table td {
background-color: #fff;
color: #333;
}
.table tbody tr:hover {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<div class="container">
<h1>Phone Number Verification</h1>
<form id="validationForm">
<div class="form-group">
<label for="countryCode">Country Code:</label>
<select class="form-control" id="countryCode" required>
<option value="">Select Country Code</option>
<option value="US">United States</option>
<option value="GB">United Kingdom</option>
<option value="DE">Germany</option>
<option value="FR">France</option>
<option value="JP">Japan</option>
</select>
</div>
<div class="form-group">
<label for="phoneNumber">Phone Number:</label>
<input type="text" class="form-control" id="phoneNumber" required>
</div>
<button type="submit" class="btn btn-primary">Validate</button>
</form>
<div id="resultTable"></div>
</div>
<script>
document.getElementById('validationForm').addEventListener('submit', function (event) {
event.preventDefault();
var countryCode = document.getElementById('countryCode').value;
var phoneNumber = document.getElementById('phoneNumber').value;
var url = 'https://apilayer.net/api/validate?access_key=YOUR-API-KEY&format=1&country_code=' +
countryCode + '&number=' + phoneNumber;
fetch(url)
.then(function (response) {
return response.json();
})
.then(function (data) {
console.log(data)
displayResult(data);
})
.catch(function (error) {
console.log('Error:', error);
});
});
function displayResult(data) {
var resultTable = document.getElementById('resultTable');
resultTable.innerHTML = '';
if (data.valid) {
var table = document.createElement('table');
table.className = 'table';
var tbody = document.createElement('tbody');
var row1 = document.createElement('tr');
var row2 = document.createElement('tr');
var row3 = document.createElement('tr');
var row4 = document.createElement('tr');
var row5 = document.createElement('tr');
var row6 = document.createElement('tr');
var row7 = document.createElement('tr');
var row8 = document.createElement('tr');
var cell1 = document.createElement('th');
cell1.textContent = 'Valid';
var cell2 = document.createElement('td');
cell2.textContent = data.valid;
var cell3 = document.createElement('th');
cell3.textContent = 'Local Format';
var cell4 = document.createElement('td');
cell4.textContent = data.local_format;
var cell5 = document.createElement('th');
cell5.textContent = 'International Format';
var cell6 = document.createElement('td');
cell6.textContent = data.international_format;
var cell7 = document.createElement('th');
cell7.textContent = 'Country Code';
var cell8 = document.createElement('td');
cell8.textContent = data.country_code;
var cell9 = document.createElement('th');
cell9.textContent = 'Country Name';
var cell10 = document.createElement('td');
cell10.textContent = data.country_name;
var cell11 = document.createElement('th');
cell11.textContent = 'Location';
var cell12 = document.createElement('td');
cell12.textContent = data.location;
var cell13 = document.createElement('th');
cell13.textContent = 'Carrier';
var cell14 = document.createElement('td');
cell14.textContent = data.carrier;
var cell15 = document.createElement('th');
cell15.textContent = 'Line Type';
var cell16 = document.createElement('td');
cell16.textContent = data.line_type;
row1.appendChild(cell1);
row1.appendChild(cell2);
row2.appendChild(cell3);
row2.appendChild(cell4);
row3.appendChild(cell5);
row3.appendChild(cell6);
row4.appendChild(cell7);
row4.appendChild(cell8);
row5.appendChild(cell9);
row5.appendChild(cell10);
row6.appendChild(cell11);
row6.appendChild(cell12);
row7.appendChild(cell13);
row7.appendChild(cell14);
row8.appendChild(cell15);
row8.appendChild(cell16);
tbody.appendChild(row1);
tbody.appendChild(row2);
tbody.appendChild(row3);
tbody.appendChild(row4);
tbody.appendChild(row5);
tbody.appendChild(row6);
tbody.appendChild(row7);
tbody.appendChild(row8);
table.appendChild(tbody);
resultTable.appendChild(table);
} else {
resultTable.textContent = 'Invalid phone number.';
}
}
</script>
</body>
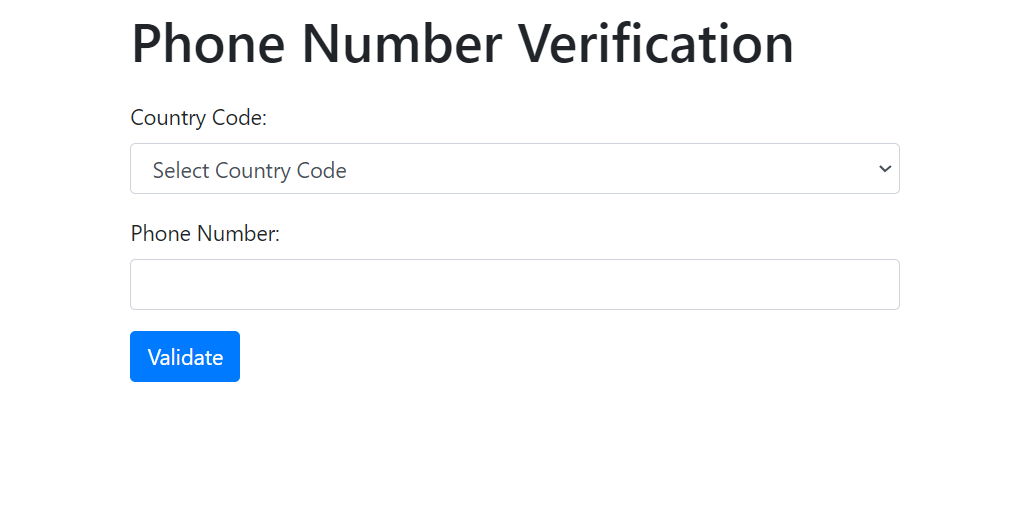
</html>Let’s paste our API key into the ‘YOUR-API-KEY’ field in our code piece and start the application. When we start the application, the following default page will welcome us.

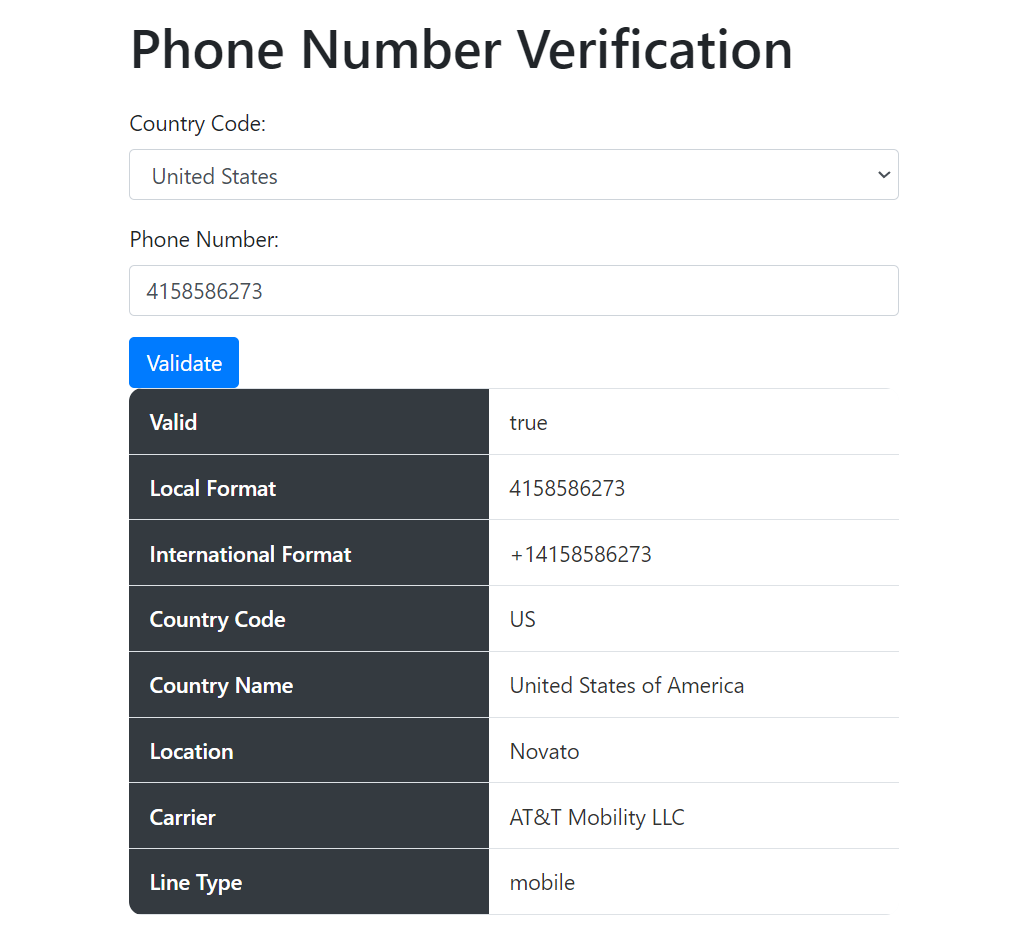
After filling in the phone number and country code fields on this page and pressing the ‘Validate’ button, the inputs we enter will be sent to the numverify API, and its response will be printed on the screen as below.

The Future of Phone Number Verification APIs: Predictions and Development Prospects
Phone number verification APIs are becoming more important day by day. In the future, the use of these APIs is expected to increase and evolve. Phone number verification APIs will become more widely used, especially given the security and user verification needs on online platforms.
However, there are some insights into the use of APIs. For example, APIs are expected to support more country codes and phone number formats. This is important for globally operating platforms because when interacting with users in different geographical regions, verification processes need to be comprehensive.
Additionally, APIs are expected to be integrated with technologies such as artificial intelligence and machine learning to improve data accuracy. In this way, APIs become smarter and more efficient and can more effectively prevent problems such as fake account creation or malicious use. All these developments show that phone number verification APIs can survive stronger in the future and continue to increase online security.
Conclusion
To sum up, number validation is used in basic security steps in many businesses today. Thus, businesses send confidential and sensitive data to users they are sure of and do not allow data vulnerabilities to occur. There are many APIs available today that provide phone number validation. Numverify is one of these APIs. This phone verification API, which supports phone numbers from 232 countries with high accuracy and precision, is used by thousands of businesses globally.
Try the best number verification API of recent times, in addition to number validation information, and get a lot of valuable information.
FAQs
Q: Is the Numverify a Bulk Phone Number Validator?
A: No, it is not. The numverify API does not support the phone number verification service it offers to users with bulk data. Instead, it receives a single phone number information with the endpoint it provides and presents the information of this phone number.
Q: What are the Advantages of Validating Phone Numbers?
A: Verifying phone numbers has great benefits for developers and businesses. Some of these advantages are as follows:
- Ensures Accuracy of Customer Data
- Increases Communication Efficiency
- Prevents Fraud
- Provides Personal Data Security
- Improves Customer Experience
- Reduces Spam and Spam
Q: What are the Best Phone Number Verification APIs to Use in My Projects?
A: There are many number verification APIs today, but only some of them offer a reliable service. Some of the APIs that provide a reliable number validation service to their users are:
- Numverify
- Abstract API
- Numlookup API
- Neutrino
- Mocean API
- Nexmo Verify API
Q: How Does a Phone Number Validator Tool Work?
A: Phone number verification tools usually check the accuracy of phone numbers by following certain steps. First, it checks that the incoming phone number is in the correct format, that is, it is the correct length, and has a valid country code and region code. It then compares the phone number to a specific database or service provider, checking that the number represents a real and active line. This is usually done by calling the API or using various verification methods. Finally, the number is determined to be valid or invalid, and relevant information (country code, region code, operator, etc.) is provided.
Q: Why is Phone Number Validation in JavaScript Popular?
A: Why phone number validation in JavaScript is popular is generally because it helps users check and verify the data they enter. It is important to enter a phone number in the correct format, especially in places that require user data entry, such as a web form. Validations with JavaScript prevent users from entering incorrect data, increasing data quality and improving the overall user experience.

